HTMLとは
HTML(Hyper Text Markup Languge)とはwebブラウザに文字を表示させる言語です。
役割としては「コンピューターに文章の意味を伝える役割」です。
例えば「私の好きな食べ物ベスト3、りんご、なっとう、豆腐・・・」と続く文章があったとして
これではどれがタイトルでどれが本文なのかわかりません。
そこで、<h1>私の好きな食べ物ベスト3</h1>と書いて上げることで、コンピューターが、タイトルは「私の好きな食べ物ベスト3」なんだな理解し表示させることが出来ます。
※ただ実際のwebページはHTML単体で書かれていることはほとんどなく、CSSなど他の言語と組み合わせて書かれていることがほとんど。
HTMLファイルの作成
HTMLファイルを作るためにはいくつかのルールがあります。
・HTMLで書く
・ファイル名の最後に「.html」と付ける。
・テキストエディタで書く(例えば、wrodで書くと余計なデータが入ってしまう。)
HTMLファイルの作り方
1.ファイルの作成
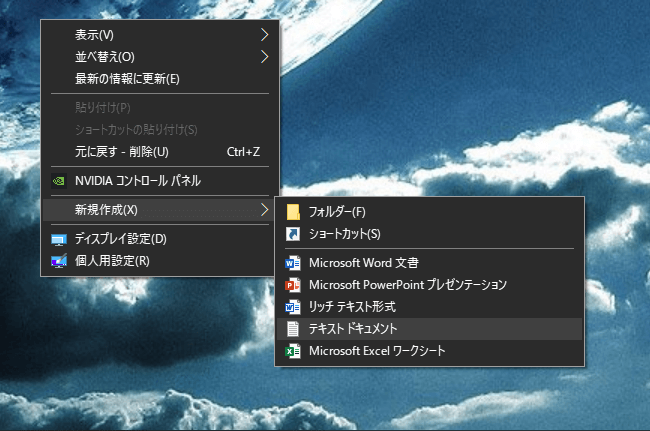
デスクトップ画面で右クリック→新規作成→テキストドキュメント
これでテキストドキュメントが作成できます。
2.ファイル名を「index.html」で保存する。
ここでなぜindex.htmlと書かないと行けないの?と疑問に思う方もいると思います。
そのあたりを説明すると、多くのウェブサーバーでは一番最初にindex.htmlというファイルを
探しアクセスするようになっています。なのでこの名前のファイルが無いときはエラーが出ます。
この仕組みはほとんどのウェブサーバーで共通ですので、最初のページには必ずこの「index.html」を置くようにしてください。
2つ目以降のファイルは自由に決めても大丈夫ですが、使用できる文字は「半角英数字」のみですのでお覚えて置きましょう。
例えば「ぺい.html」は☓
「act01.html」は○
「act\_a.html」は△です。
「\」「_」「@」などは誤解を招きやすいので使用しないほうが無難です。
HTMLの書き方
HTMLにはタグというものがあります。
タグとは半角英数字の< >を使って表現されます。
例としては
見出し(一番大きい物) <h1> </h1>
段落 <p> </p>
このような形です。
※このタグについてはまだまだたくさんの種類があるのですが、それらはこちらの記事で解説していますので、興味のある方は必要に合わせて参照ください。
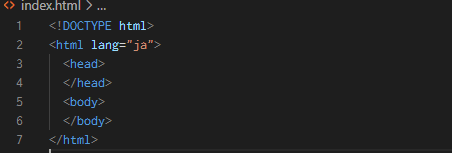
そして最低限HTMLファイルとして機能させるためにはこのような形にしなくてはなりません。
では次にこの画像で使われている最低限必要な4つのタグについて説明していきます。

最低限必要な4つのタグ
- doctype
まず一番最初に書かれている「doctype」というタグ
こちらはこのHTMLファイルのバージョンを表しています。
結論から言うと迷ったら最新の物を書いておけば問題ないです。
今現在のHTML5以降の場合<!DOCTYPE html>と記載しておけば問題ないです。※なぜこのようなタグが必要かといいますと、HTMLも日々進化しており、これまで何度もアップデートが繰り返されてきました。
そのためどの時代のHTMLファイルなのか分からないと現在は使われていないタグも存在するため、間違ったバージョンのdoctypeを使用すると、記載したレイアウトとは違う表示になってしまう場合もあります。 - html
このタグの内側がHTMLの本文(内容)になります。
またここでこのHTMLファイルがなんの言語で書かれているのか記載する必要があります。
画像では<html lang=”ja”>と表記されていますが、これは日本語で書かれているという意味を示します。 - head
HTMLタグの中にこのheadというタグをいれます。
headというのはこのHTMLファイルを解釈する上で必要な情報を書く場所です。 - body
bodyというのはwebページで実際に見せたい文章を書く場所です。ここまで理解できれば、HTMLを書いて簡単な表示をさせるまで後少しです。ここからは実際に簡単な表示の例題にを作成しながらよく使われるタグについて説明していきます。




コメント